你也覺得配色很困難嗎?配色對我們這些非設計出身的人來說「真的很有障礙」,有時候自以為好看的配色,到最後搭出來就很怪,像我以前真的就是憑直覺在配色,簡報做到最後又覺得配色很奇怪,但怎麼改都不對勁,結果是花最多時間在調整配色上。
直到我開始發現網路上有些實用的配色工具後,才開始漸漸不再害怕配色,今天這篇文章就是要來打破你對配色的恐懼,我會分享幾個好用配色工具,以後你就把它們加入瀏覽器的最愛裡,隨時要配色就拿起來用,超級方便!
配色的重點
首先,不論你從事哪方面的設計,配色都是設計中很重要的一環,作為簡報設計來說,我自己認為配色的重點有以下幾個要素:
(1) 選擇清楚易見的顏色:切勿發生背景色與文字顏色互相吃掉的問題,影響觀眾的視覺。
(2) 選擇與簡報主題相關的顏色:假設這次要做的簡報主題是 foodpanda 的個案研討,那麼顏色可以搭配它們的logo顏色(粉紅及白),去做一個呼應,更能呈現出品牌的意象。
(3) 畫面協調的配色:可以帶動整個簡報的視覺效果,吸引人的配色會讓觀眾對你的簡報印象深刻。
線上配色工具
簡報的呈現需要運用到色彩的堆疊,而配色當然也有很多的眉角要知道,可是我們都是非本科系的學生,沒有學過色彩學,是真的很難自己配出好看又舒服的顏色,因此這邊提供幾個好用的配色工具給你們參考,讓你們能輕鬆完成配色。

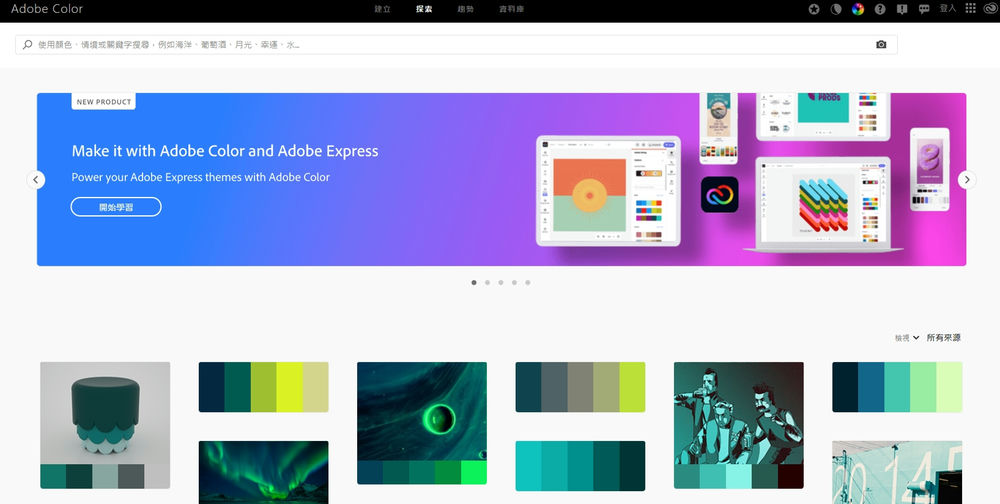
Adobe Color
Adobe Color 提供各種色彩調和規則,讓你在配色時能依據想要的呈現效果進行搭配,同時還能確保色彩的和諧及平衡。

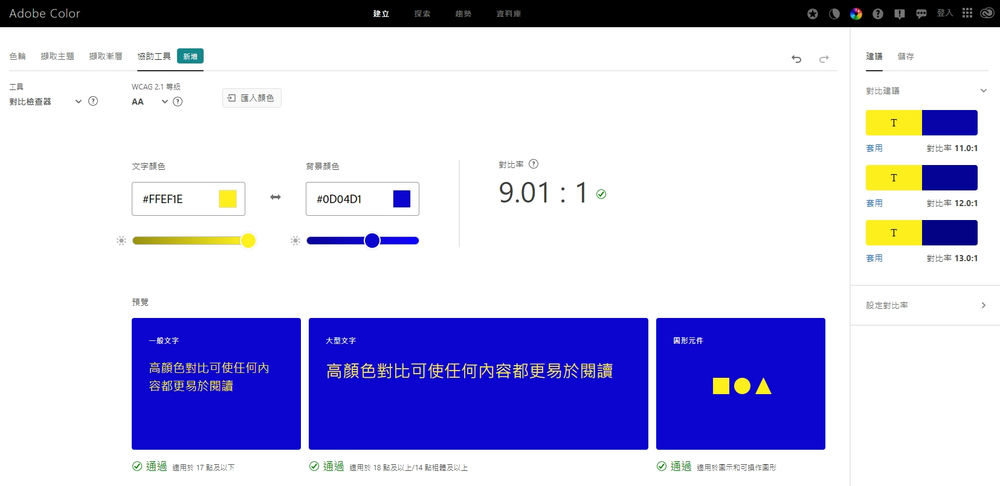
★ 我在設計時喜歡用它的「對比檢查器」來確認我的字體顏色會不會被背景吃掉。

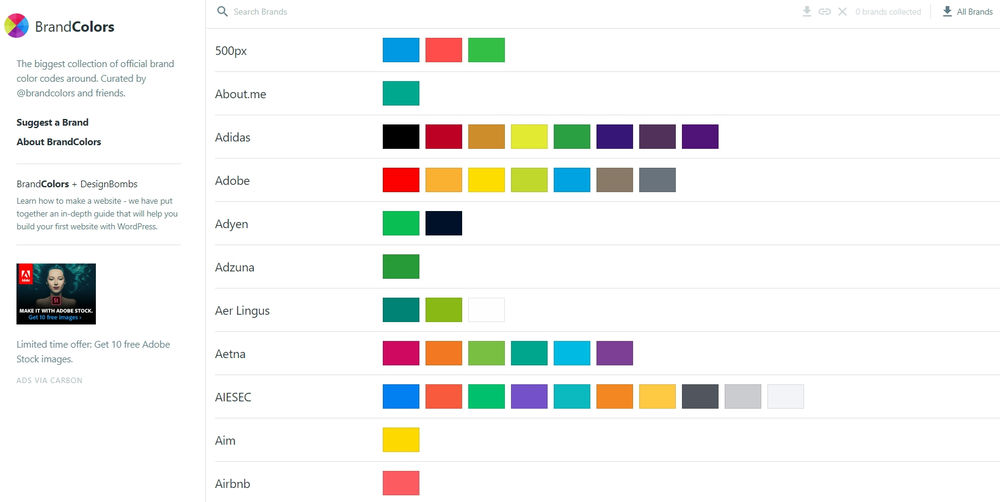
Brand Colors
提供了全球各大品牌的配色方案,按照品牌字母依序排列、也可以動手搜尋,讓你能輕鬆找到所有品牌的配色。

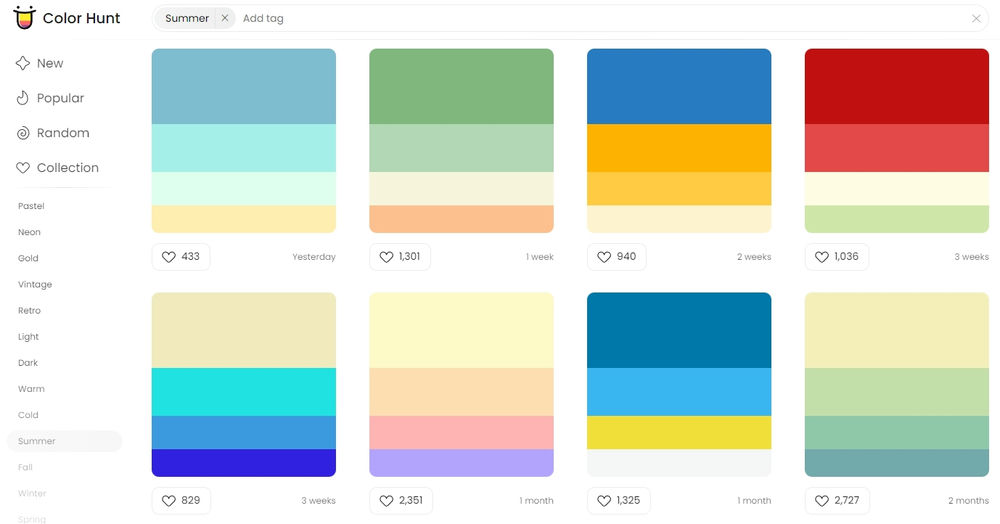
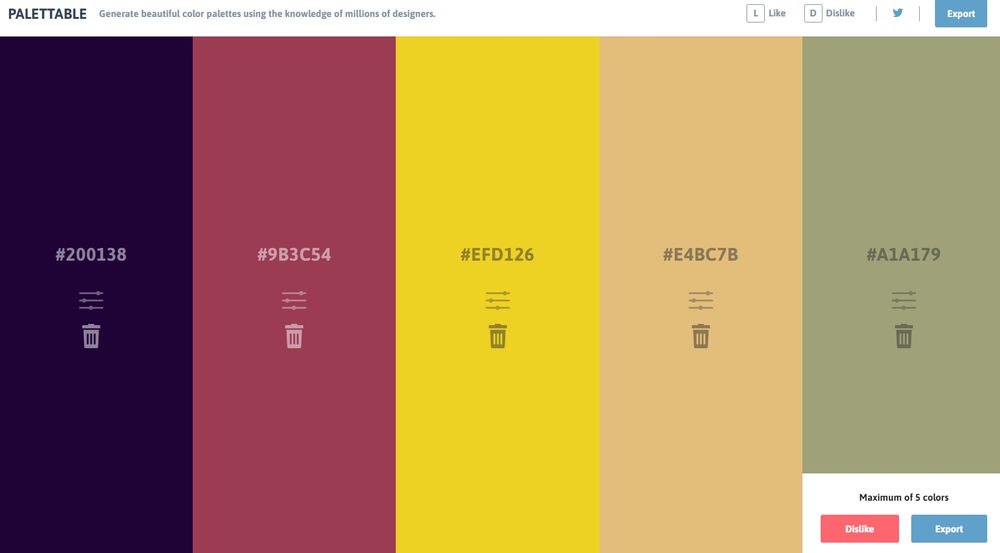
Palettable
這套工具可以讓你從上萬種的配色方案中,透過直覺化的操作方式,尋找最符合設計情境的顏色組合,你可以自由調整顏色,並放在一起進行搭配,也可以透過「喜歡」與「不喜歡」重新調配顏色。
怎麼使用配色工具來設計簡報?
以簡報設計來說,會建議大家在一開始設計時就先決定好整篇文章的配色,這樣做的好處就是能避免設計到最後,發現配色不對勁,然後整份簡報都要重新調整一次,非常費時又費工。
新增配色方案
我自己習慣在一開始設計時,就先把要用的顏色擷取出來放在簡報中,隨時要調顏色就可以直接複製,操作方式如下。
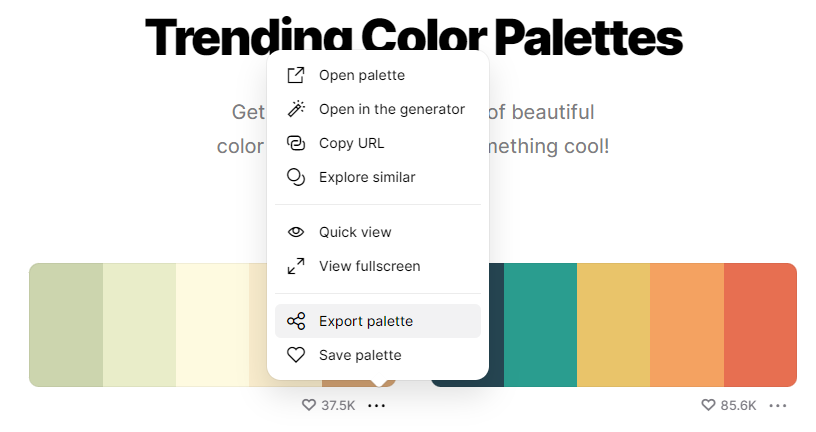
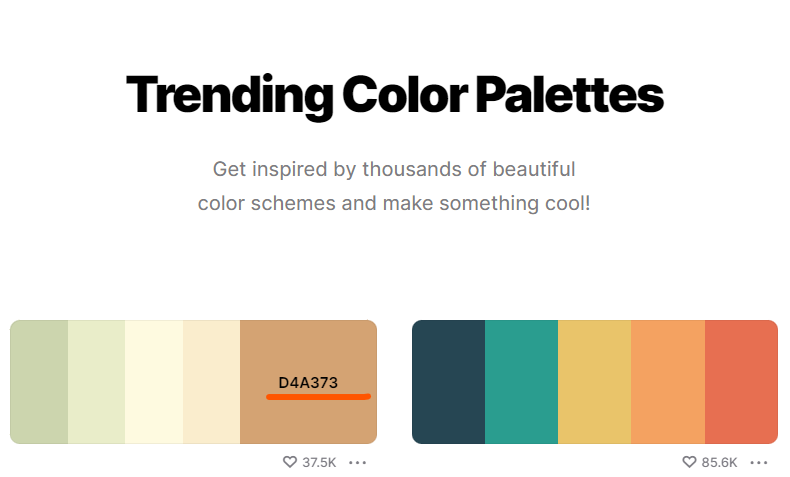
Step1 開啟配色工具,選擇你喜歡的配色組合

★ 以 Coolors 的 trending palettes 為例,選擇你喜歡的配色後可以左鍵按三點選單,並選擇 Export palette 去下載圖片檔。
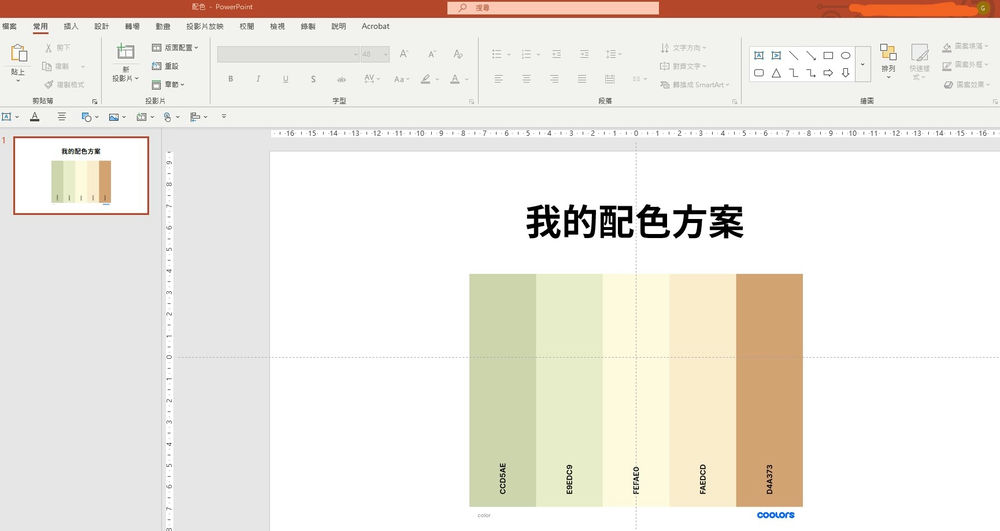
Step2 將配色組合下載或截圖至簡報中

★ 將下載完成的配色圖片檔匯入至簡報中。
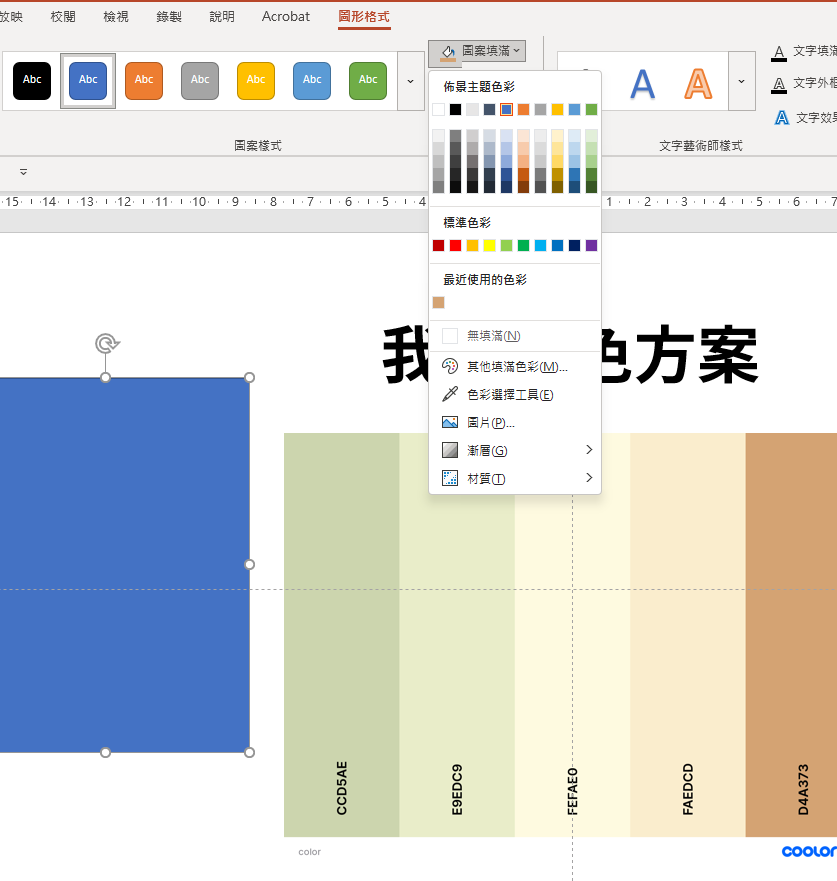
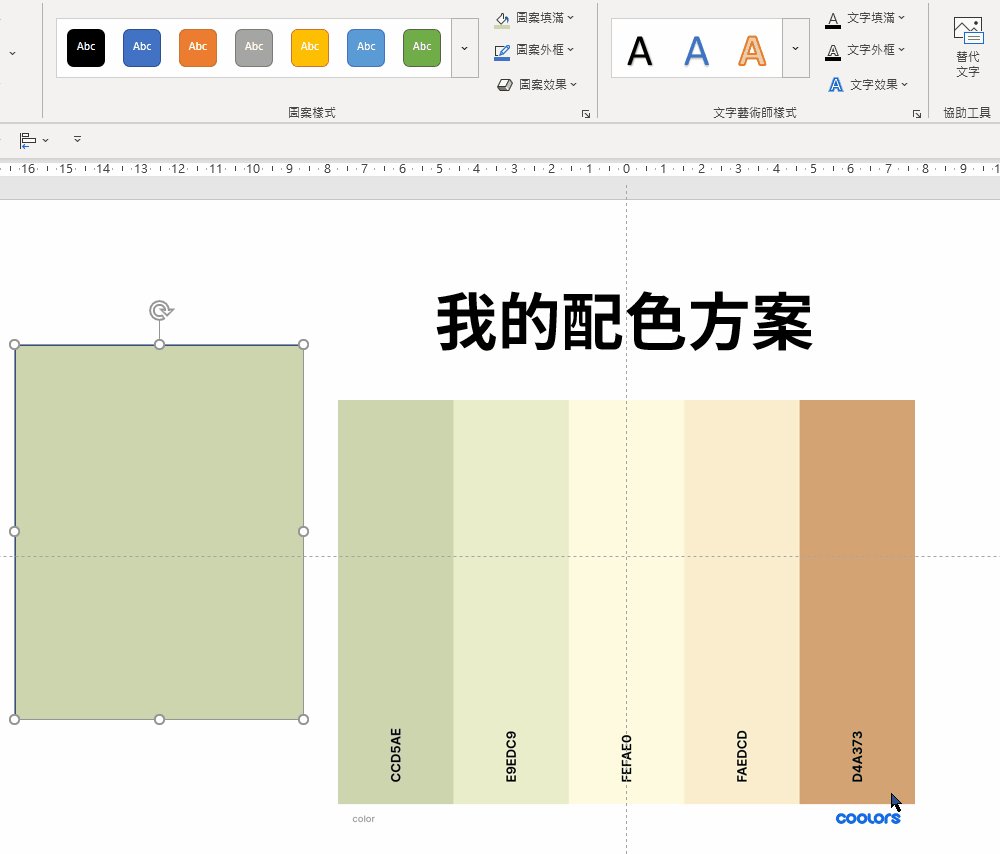
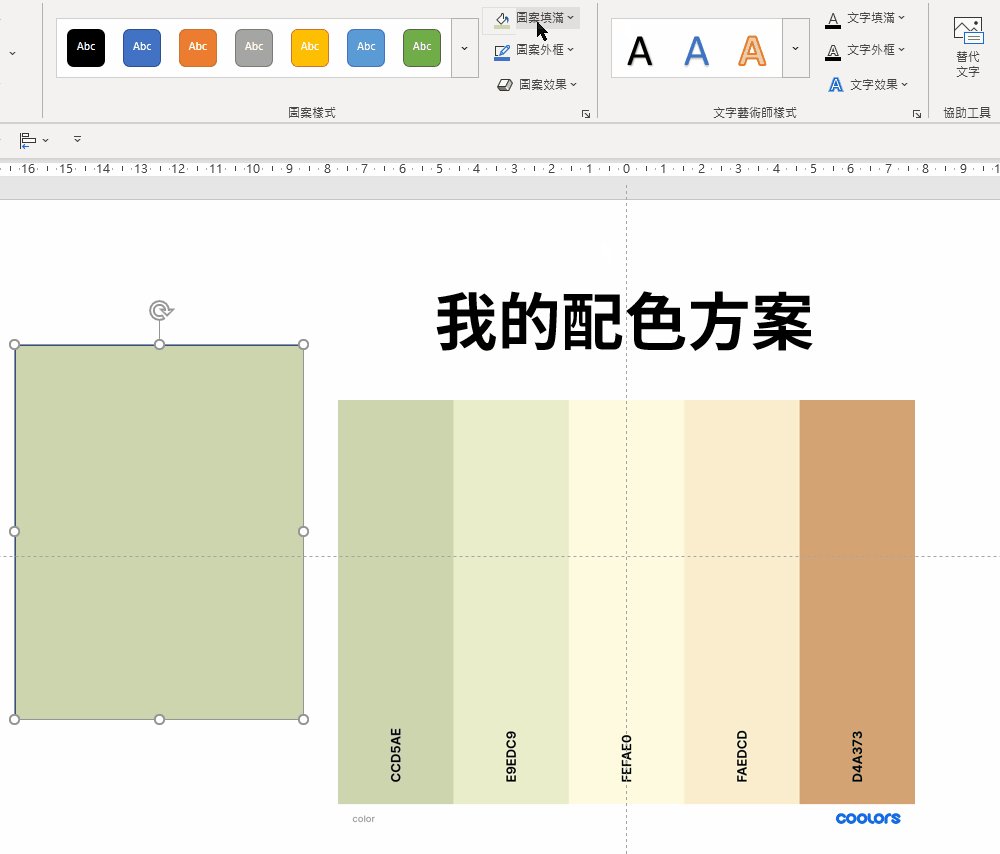
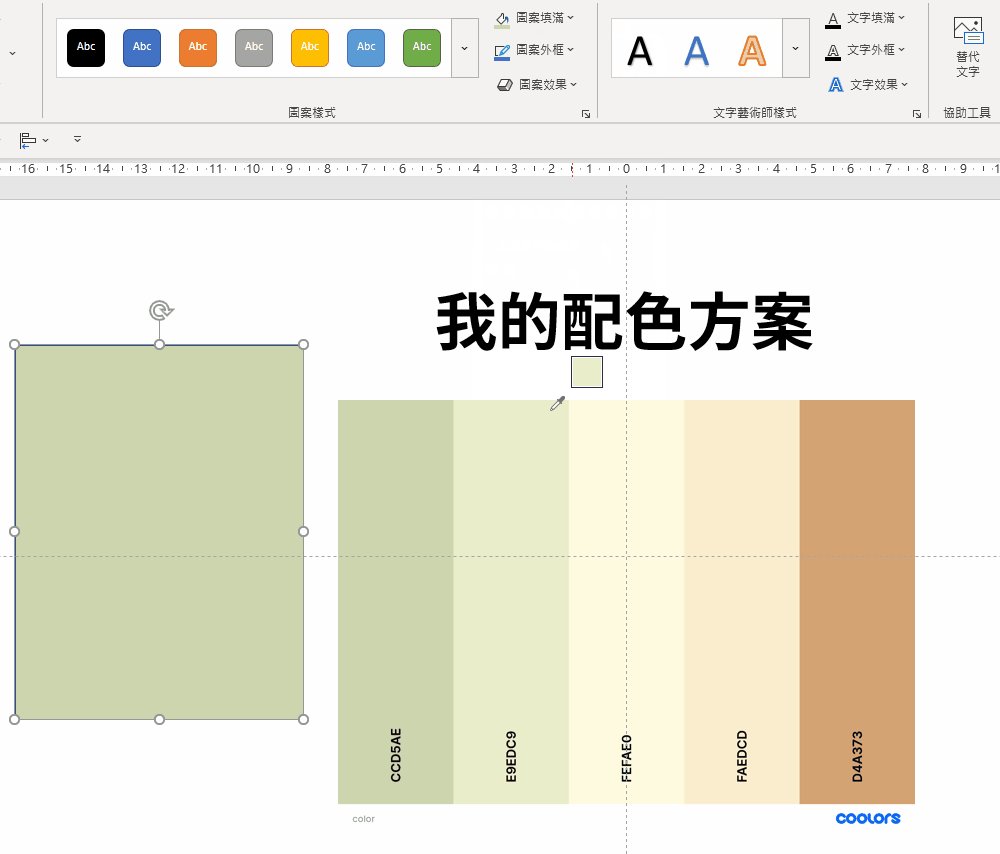
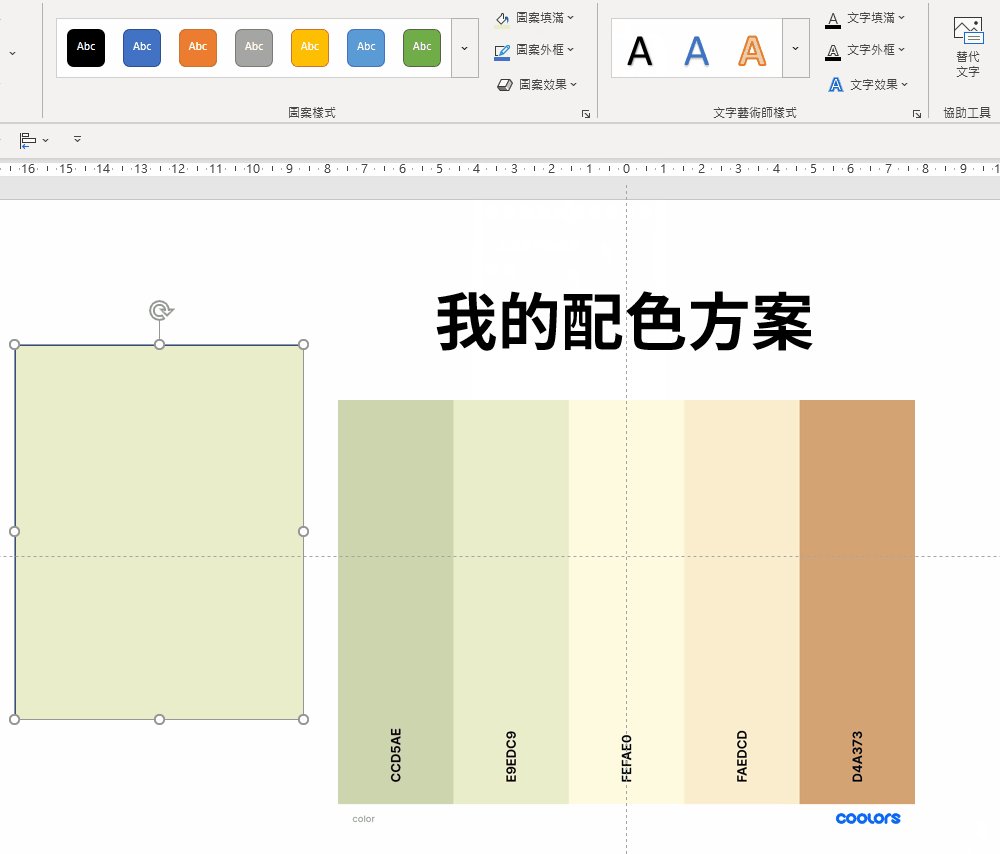
step3 直接使用色彩選擇工具來為你簡報中的元素上色

★ 插入一個矩形圖案

★ 圖形格式→圖案填滿→色彩選擇工具→看到滴管滑鼠左鍵點一下要複製的顏色→完成
Step4 依據配色表為主題配色
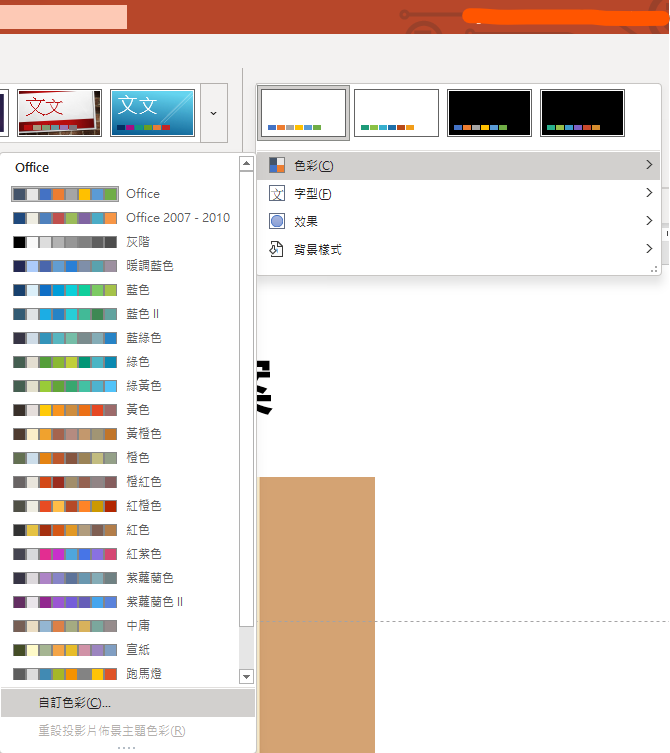
為了後續設計時更方便,建議直接更改主題顏色,更改的方式如下。

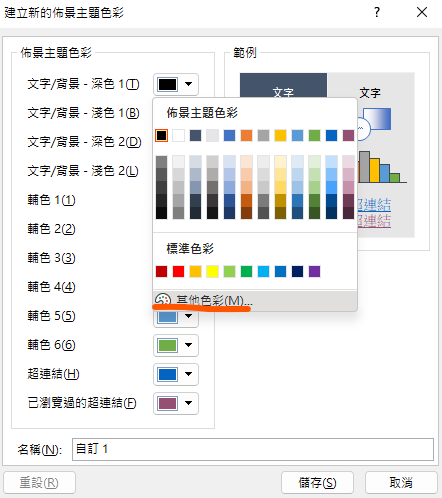
★ 設計→變化→色彩→自訂色彩

★ 文字/背景-深色 倒三角形的下拉紐選擇顏色→其他色彩

★ 十六進位的地方貼上色碼(這邊可以到網站那邊直接按滑鼠左鍵即可複製)→確定

⚠️ 注意!更改時也要記得深色、淺色的顏色要選對,所以建議在選擇配色時要有深淺各兩種,較深的顏色就改文字/背景-深色1及文字/背景-深色2,較淺的顏色就改文字/背景-淺色1及文字/背景-淺色2,這樣才不會造成文字跟背景深淺相近而看不清楚的問題。如果擔心,建議用對比檢查器確認看看!
搭配色碼轉換器
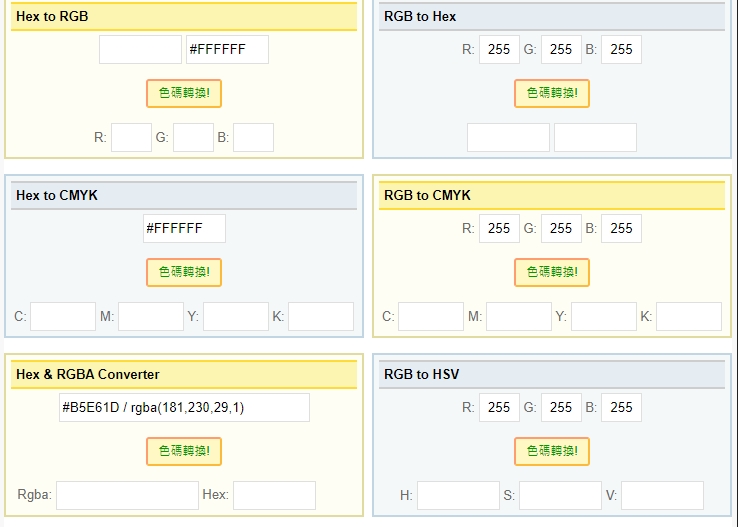
常用的色碼表示方式有Hex、RGB三原色、HSL、CMYK…,如果恰巧遇到需要轉換色碼時,可以使用這色碼轉換工具。
ifreesite

這套工具是色碼轉換器,如果你在設計簡報配色時需要轉換色碼,就能使用這套工具立即幫你轉換。
結論
以上就是我推薦在設計時好用的 7 款配色工具,都可以直接線上使用,非常方便,建議大家在一開始設計前就使用它們來完成你的簡報配色吧!
喜歡,請鼓勵我!